2007-10-14[n年前へ]
■imageneratorPipe! 
「テキストを操作するYahoo Pipesの画像版を作ろう!」「 画像処理機能をwebサービスとして公開し、YahooPipesを使ってシーケンシャルにつなげられるようにwebサービスのI/Fを揃えよう!」というImagePipesに「画像ジェネレータ"ジェネレータ"」の Imagenerator を対応させてみました。といっても、今は動作未確認で「ただコードを書き、サーバに置いただけ状態」です。
「仕様」上の使い方は、たとえば imagenerator で ComicPolaroid というタイトルで「ジェネレータ」を作った上で、下記のようなJSON
{"items"{"title":"sample","generatortitle":"ComicPolaroid","url":"http://blog.koukokukaigisitsu.info/images/au_1-thumb.jpg"}}を"/imagenerator/generatorPipe"というというアドレスにPOSTすると、指定「ジェネレータ」の"ComicPolaroid"を使い画像処理をした上で、その結果を
{"items":{"url":"/devart/image/9697/img3174631-processd.jpg"}}というJSONとして得ることができる、という感じです。「面白ラボ BM11(ブッコミイレブン)」が書くフレーズに感銘を受けたので、ちょっとこんな感じで作ってみました。
2008-08-02[n年前へ]
■画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る 
 「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
「ビジュアル言語」風の画像処理WEBアプリの叩き台を作ってみました。
いえ、正確に言えば、そんな「ビジュアル言語」環境を作ってみました。つまり、画像処理WEBアプリを簡単に作れる!?「ビジュアル言語」を作ってみた、ということになります。
ここで言う「ビジュアル言語」という言葉には、3つの意味合い・特徴があります。
- 処理構造をグラフィカルな部品・ワイヤーで表現・作成すること
- 各場所で処理されている「データが見える」こと
- 部品・ワイヤーを並べ終わった画面そのものが「アプリケーション」のGUI画面となっていること
ブラウザ上の操作感は(UI周りはWireItライブラリを使っていて)YahooPipesを模範にしています。また、処理データ構造は(YahooPipesを意識した)ImagePipesに準拠するようになっていて(つまりある程度緩い規約にもとづいたJSONになっていて)、 「オブジェクト」に対してユーザが何かしたり、あるいは、入力部に他の部品からメッセージを受けた時に、Javascriptでクライアント内部で処理をしたり、あるいは、サーバに対して同期リクエストを送ることで、出力結果を生成し、そして出力ポートの先にある他部品に結果メッセージを送信する、という作りになっています。
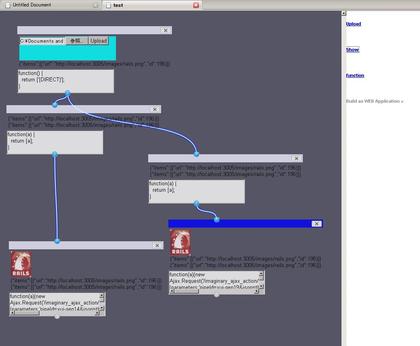
下の動画がその「叩き台」アプリケーションの動作動画です(高解像度画像もここに置いておきます)。この動画が「何をしているか」を箇条書きすると、
- 「画像をアップロードするフォームパーツ」を作り(出力はアップロードされた画像情報を示すJSON)
- 入力を2出力に分岐する(JavaScriptで書いた)部品を配置し
- 入力された(JSONで表現されている)画像を表示する部品を置いて
- 部品間をワイヤーをつなぐ
WireItがYahooUIライブラリに実装された折にでも、適当にサービスを立ち上げてみたいな、と思っています。
