2010-08-12[n年前へ]
■JavaScript/HTML5で画像フィルタリングをしてみる 
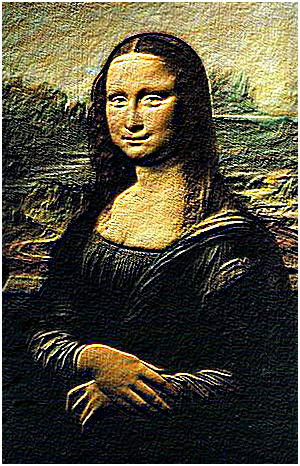
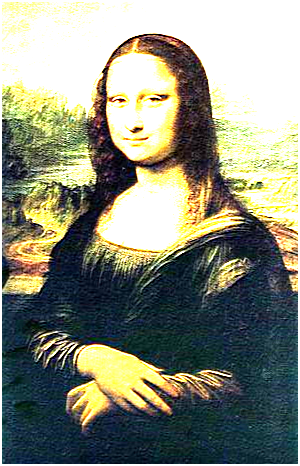
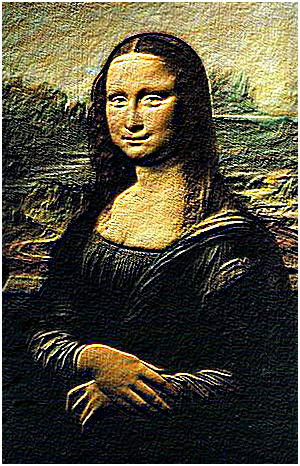
 「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
「「HTML5のcanvasで作る画像フィルター」は自分ならこう書く」を参考して、「JavaScript/HTML5で画像フィルタリングをしてみる」ページを作ってみました。まずは、「JavaScript/HTML5で画像フィルタリングをしてみる」で処理された画像を眺め、そして、その処理に用いられたカーネルやパラメータを自分で変えてみて、さらに処理を行ってみると面白いかもしれません。あるいは、自分の好きな画像ファイルを選び、その画像ファイルに対して処理を行ってみても面白いかもしれません。
 作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
作ってみたのは、任意の画像を(Scaleで”割った”)Kernelで畳み込み、さらにOffsetを足す、という処理をJavaScript/HTML5を使うことで、ブラウザ上のみで行うものになります。空間フィルタリングのカーネル(Kernel)は5×5のサイズです。また、Kernel・Scale・Offsetいずれも整数入力で、Offsetの値域は0~255の範囲になります。なお、Kernelの各数値間は”半角スペース1個”で区切って入力を行います。
さまざまな空間フィルタがありますが、それらを知らない方のために、各種フィルタをプリセットとして持たせてみるようにも、いずれしてみようかと思います。とりあえず今は、”エンボス調”の処理を行うカーネルをデフォルト値にしてあります。5×5くらいのカーネルであれば、処理時間も気にならなそうですね。


2010-08-13[n年前へ]
■JavaScript/HTML5 で画像フィルタリング遊びをするときのTips 
 「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
- 畳み込んだ結果をスケール値で割るため、カーネルの各値の合計値とスケールが等しければ、画像の明るさが保たれる。
- 上の場合の例として、Scaleが1ならカーネルの各値の合計値が1なら画像の明るさが保たれる。1より大きいと明るくなり(中央が1,1,1の場合など)、1未満だと暗くなる(中央が-1,2,-1の場合など)。
- 畳み込んだ結果をスケール値で割るため、(カーネルの各値の合計値が正なら)スケール大きくなると暗くなる。(カーネルの中央のみを1に他を0にして、スケールを1より大きくしてみればわかりやすい)
- オフセットが正値なら画像が明るくなり、負値なら暗くなる。(カーネルの中央のみ1で、スケールを1にした上で、オフセット値のみ変えてみるとわかりやすい)
- オフセットを255にして、スケールを-1にしたり、あるいは、カーネルの値を負値にすると、明暗が反転した画像になる。(オフセットを255にした上で、カーネルの中央のみ1でスケールを-1にしたり、スケールを-1でカーネルの中央のみ-1にしてみるとわかりやすい。あるいは、スケールを-1でカーネルの各値の合計値を負値にしてみるなど。)
- エンボス効果などをしたければ、微分フィルタになるカーネルを作る。たとえば、(一般的には中央に対称的に)正値と負値を配置する。スケールはカーネルの各値の合計値にしておく。また、たとえば、原画に対するエンボス効果の程度を小さくしたければ、カーネル中央の値を大きくする、など。
- ボカシ効果を得たければ、カーネルに正の値を適当に入れて、スケールをカーネルの各値の合計値と同じにすればいい。カーネル中央の値が大きく・周囲が小さい値のカーネルにすれば、ガウシアン・フィルタのようなぼかし処理をさせることができる。もしも、カーネル周辺部の値を大きくしたり、大きい値をカーネルの中央から離れた点に設定すれば、より強いぼかし効果を得ることができる。(たとえば、カーネルの四隅に2があり中央部が1で、スケールが9の場合など)
- 上記で、カーネルの値(もしくは値を入れる箇所)に方向性を持たせれば、ブレや動きを感じさせるようなフィルタになる。(たとえば、カーネル中央部横方向に3,2,1,2,3が入り、スケールが11の場合など。また、その方向性を変えてみるのも面白い)
- 適度なエッジ強調・輪郭抽出をしたければ、たとえば、ラプラシアン・フィルタを作ればいい。つまり、横方向の2次微分(1,-2,1が中央部で横に並ぶ)と縦方向の2次微分(1,-2,1が中央部で縦に並ぶ)を加算してやればよい。 つまり、たとえば、中央が-4でその上下左右の4点に1を入れてやればよい。これも、スケールが1で、中央が-3で斜め左右上下の4点に1が入れるなど、方向性を変えても面白い。効果の度合いは、中央値と周囲値の比を変えたり、どのくらい中央から離れた周辺部に値を入れるかによって変わる。
- シャープ化(鮮鋭化)には、入力画像からラプラシアン・フィルタを引けばよい。つまり、カーネル中央が正値の値で、周囲に負値を(一般的には対称的に)置く。スケールはカーネルの各値の合計値と同じにしておく。(たとえば、カーネル中央が10でその周囲8点が-1で、スケールが2など。あるいは、周囲8点でなく中央の上下左右を-1にして、スケールを6にするなど)
- 上記で、スケール値を1にして、カーネル各値の合計値が1になるように調整すると、鮮鋭化の効果が強いものになる(たとえば、カーネル中央が9でその周囲の8点が-1の場合など)。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 階調数を大幅に減らしたポシスタリゼーション(減色)効果を得たければ、たとえば、カーネル中央に100を入れ、オフセットを-10000とする。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 上記の色々なカーネルを、互いに組み合わせた(足し合わせた)ものを作れば、さらにさまざまな効果をさせるフィルタを作ることができる


■Powered
by yagm.net