2006-03-12[n年前へ]
■「WEB 2.0時代のコンビニ・プリント活用法」 

 久々に「できるかな?」の更新です。といっても、「役に立たない(ように見える)こと」をしよう、という「できるかな?」の王道とは少しずれてしまった今回の話のタイトルは「WEB 2.0時代のコンビニ・プリント活用法」というものです。ボタンを何回か押すだけで、「自分の今いる場所を中心にした、自分を探している場所や電話番号・住所が記入され、色んな場所アイコンもちゃんと描かれている見やすく大きくカラフルな(紙の)地図」がすぐ手に入る、という(サービス)スクリプトを作ってみた、という話です。ちょこちょこと適当に作ってみたものですが、これ実際とても便利だと思うのです。
久々に「できるかな?」の更新です。といっても、「役に立たない(ように見える)こと」をしよう、という「できるかな?」の王道とは少しずれてしまった今回の話のタイトルは「WEB 2.0時代のコンビニ・プリント活用法」というものです。ボタンを何回か押すだけで、「自分の今いる場所を中心にした、自分を探している場所や電話番号・住所が記入され、色んな場所アイコンもちゃんと描かれている見やすく大きくカラフルな(紙の)地図」がすぐ手に入る、という(サービス)スクリプトを作ってみた、という話です。ちょこちょこと適当に作ってみたものですが、これ実際とても便利だと思うのです。
さてさて、「こんな面白いアイデアがあるよ」といったコメント・トラックバックなどがあれば、こちらの方にでもして頂けたら、面白く楽しく便利かも!?と思います。「人を(楽にする)幸せにする科学・技術」のアイデアでもささやいて頂けたら、とても嬉しく思います。
例えば、Googleローカルでなく、Googleを使って検索キーワードの高順位のものを組み合わせたページを出力する。あるいはニュース記事やRSSなどを組み合わせたページを作成し、コンビニで出力させ、「あなただけにパーソナライズされたニューズペーパー」を電車の中で読む、そんな面白い可能性が見えてくるはずです。素晴らしく楽しい、そしてあなたの生活を幸せにする「WEB 2.0時代のコンビニ・プリント活用法」が浮かび上がってくるのではないでしょうか?富士ゼロックスさん、セブンイレブンさん、どうでしょう?WEB2.0時代のネットプリント・サービスをやってみたいと思いませんか…?
■WEB 2.0時代のコンビニ・プリント活用法 
「自分がいる場所」の便利地図を見やすく素早く作り出そう
最近の携帯電話はGPS測位機能が標準装備されているのが普通です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、携帯電話付属のソフトで地図を眺めて場所を確認したりすることがあります。それはそれで便利なのですが、携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、地図を眺めたりします。ところが、それはそれで自分が今いる位置を見つけ出すのに苦労します。その時点で既に迷っていたりするわけで、地図を眺めてみても「ココはドコ?ワタシはダレ?」状態になってしまうのです。
そこで、今回は「街中に溢れているコンビニ(セブンイレブン)と自分が持っている携帯電話を使うことで、自分がいる場所がちゃんとわかる地図、しかも紙の大きく見やすい地図、さらに自分が探している場所などの便利な情報が入った地図を一瞬で作り出す」ということをしてみようと思います。
携帯電話ナビ機能は便利だけど…小さすぎる
 私の携帯電話にはGPS測位機能とナビ機能がついています。右の写真は、携帯電話で自分がいる場所辺りの地図を眺めている例です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、こんな携帯電話地図を眺め場所を確認したりすることがあります。これはこれで便利なのですが、写真を見ればわかるように、こんな携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、(大きな)地図を眺めたりするのです。やはり、携帯電話画面に映し出された小さな地図よりは、紙の大きな地図の方がずっとわかりやすいわけです。
私の携帯電話にはGPS測位機能とナビ機能がついています。右の写真は、携帯電話で自分がいる場所辺りの地図を眺めている例です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、こんな携帯電話地図を眺め場所を確認したりすることがあります。これはこれで便利なのですが、写真を見ればわかるように、こんな携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、(大きな)地図を眺めたりするのです。やはり、携帯電話画面に映し出された小さな地図よりは、紙の大きな地図の方がずっとわかりやすいわけです。
ところが、紙の地図の場合、自分が今いる場所を見つけ出すのに苦労したりします。携帯電話なら、(GPS測位された)今現在の場所にアイコン表示がされていたりするわけですが、紙の地図ではそうはいきません。紙の地図はどこかの印刷所で印刷・製本されているわけで、私やあなたようにカスタマイズされた地図ではないのですから、それは当然の話です。その結果、地図は見やすいけれど、自分の場所がわからないという(現実にも地図上でも)「ココはドコ?ワタシはダレ?」状態になってしまうのです。地図を探している時点で既に道に迷っているわけですから、そうなりやすいのも当然の話です。それに、自分の位置がわかったところで、地図本はそんなに安くありませんからなかなか買いづらかったりします。必要なページはたった1ページだけなのに、一冊の本を買うのもなぁ…と思い始めて、地図を頭の中に記憶して本屋をそのまま出てしまう、なんていうことをします。これでは、単なる立ち読み野郎です。…しかも、えてして、その記憶の中の地図は全然あてにならず、またすぐに迷ったりするのです。
自分専用の地図をコンビニ・プリントで作り出す
- 「携帯電話なら自分の位置がわかるけれど、地図は小さく見にくい」
- 「本屋やコンビニに置いてある地図は大きく見やすいけれど、自分の位置がわからない」
- 「地図本の中で、自分にとって必要なのはたった1ページしかないが、1ページ単位の地図はなかなか売っていない」
「携帯電話・Googleローカル・ネットプリント」を組み合わす
実際にやることはとても簡単です。
- 「携帯電話」
- 「Googleローカル」
- 「(セブンイレブン・富士ゼロックスの)ネットプリント」
実際にそんなスクリプト(ダウンロード・説明などはさらに下にあります)などを作って、試してみたようすが下になります。まずは、携帯電話でフォームページにアクセスしボタンを押すと(1番左の画像)、測位が開始され(2番目の画像)、作業が完了した旨が表示されます(3枚目の画像は"周辺マンガ喫茶地図を作成"した例です)。そして、ネットプリントのサーバから「コンビニでプリントする際に必入力するプリント番号」がメールで送られてくる、というわけです。一番最初からここまで、必要な時間はせいぜい30秒といったところです。やることは、リンクを呼び出してボタンを一回押すだけ、です。
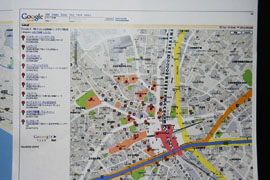
さて、ここまで来たら近くにあるセブンイレブンに入りましょう(もちろん、上の手順をコンビニの中で行ったって構いません)。最近であれば、都会の街中で周囲を眺めてみれば、セブンイレブンは必ず視界のどこかにあることが多いので、セブンイレブンを捜すのに苦労はしないはずです。そして、店舗中に設置された多機能プリンタの「ネットプリント」のボタンを押し、予約番号を入力し、そしてプリントボタンを押せば、下のような地図が出力されるのです。ただ、それだけ、です。その作業にかかる時間はせいぜい30秒~1分以内といったところでしょう。そんな風にお手軽に「自分の今いる場所を中心にした、自分を探している場所や電話番号・住所が記入され、色んな場所アイコンもちゃんと描かれている見やすく大きくカラフルな地図」がすぐ手にはいるのです。下の地図は、渋谷駅周辺でイタリア料理レストランを検索した結果の地図、です。大きな紙上に、自分にとって必要な情報・地図がとても見やすく出力されていることがわかると思います。
例えば、上に示した地図の場合は、A4カラーで出力したので1枚で80円ポッキリです。セブンイレブンで白黒プリントを選択すれば、(例えA3サイズでも)1枚30円ポッキリですし、A3カラーにしてもたったの120円なのです。手間も掛からず、値段も80円程度で最高にカスタマイズされた地図が手にはいる…なんて考えたら、携帯電話でパケット料金を気にしつつ小さな見にくい携帯画面を頼りに街をさまよう気にはもうなれません。
今回作成してみたのは携帯・Googleローカル・セブンイレブンを組み合わせた(マッシュアップした)地図出力ですが、今回のスクリプト(あるいは単に今回のアイデア)を色々改造してみれば、便利な活用法はたくさんありそうです。例えば、Googleローカルでなく、Googleを使って検索キーワードの高順位のものを組み合わせたページを出力する。あるいはニュース記事やRSSなどを組み合わせたページを作成し、コンビニで出力させて、「あなただけにパーソナライズされたニューズペーパー」を電車の中で読む、そんな面白い可能性が見えてくるはずです。素晴らしく楽しい、そしてあなたの生活を幸せにする「WEB 2.0時代のコンビニ・プリント活用法」が浮かび上がってくるのではないでしょうか?今回の記事がそんなキッカケになったら良いな、と空想してみたりします。
「スクリプト」の説明
携帯電話で位置を調べ、探したい情報と位置情報をもとにGoogle ローカルからパーソナライズ・カスタマイズされた地図を作り出し、セブンイレブンと富士ゼロックスのネットプリントを使い地図データをネットプリントのサーバーに格納させる、という
- 「携帯電話」
- 「Googleローカル」
- 「(セブンイレブン・富士ゼロックスの)ネットプリント」
if ( param() ) { my $pass = 'hoge'; # ネットプリントのパスワード my $user = 'hoge'; # ネットプリントのユーザ名 my $mail_adress = 'hoge@hoge'; #予約番号通知先 # 緯度経度取得 my $lat = param('lat'); my $lon = param('lon'); $lat =~ s/\+//; $lon =~ s/\+//; my $str = param('cond'); # 検索条件 $str = jcode( UrlDecode( $str ) )->euc; $str = jcode( $str )->utf8; $str = UrlEncode( $str );
# GoogleローカルのアクセスURL my $uri = '"http://local.google.co.jp/local?f=l&hl=en&sll=' .$lat.','.$lon.'&q=' . $str . '&near=' . '' . '"'; # 地図画像作成 my $file = makeFile( $uri, 1600, 1600 );
# ネットプリントに地図画像送信 postFileToNetprint( $user, $pass, $mail_adress, $file ); # 完了画面表示 printHTML2( $lat, $lon, jcode( UrlDecode( $str ) )->euc );} else { # 初期画面表示 printHTML1();} 各サブルーチン中を順を追って説明すると、printHTML1()中で、form action="device:gpsone" method="GET"というようなフォームを使って、auのGPS携帯から位置情報を取得します(それ以外のキャリアであれば、汎用のライブラリを使うのが簡単でしょう)。そして、メインルーチンGoogleローカルのアクセスURLなどを作成し、postFileToNetprint()で地図画像を作成します。今回はWindowsサーバでテストしたので、url2bmp.exeをsystem()で呼びJPEG画像を作成しています(他のOSであれば、適当なWEBサムネイル画像作成アプリを使えば良いでしょう)。そして、作成した画像をpostFileToNetprint()でネットプリントのサーバに送信するわけです。なお、postFileToNetprint()は下記のようになります。
#========ネットプリントにファイル登録==================sub postFileToNetprint { my ( $user, $pass, $mail_adress, $file ) = @_; my $net_print_url = 'https://www.printing.ne.jp/cgi-bin/mn.cgi'; $net_print_url = "$net_print_url?i=$user&p=$pass"; my $mech = WWW::Mechanize->new(); # ネットプリントへ my $response = $mech->get( $net_print_url ); # ファイル登録ページへ $mech->follow_link( url_regex => qr/&c=0&m=1/i ) # ファイル送信フォーム; $mech->submit_form( form_name => 'uploadform', fields => { file1 => $file, color => '1', # プリント時にカラー/白黒 選択 number => '1', # 数字のみ番号に設定 secretcodesw =>'0',# 暗証番号は設定しない secretcode => '', ailsw => '1', # 登録結果を通知する mailaddr => $mail_adress, }, ); $mech->submit_form( form_name => 'm1form', # サイズ指定 fields => { papersize => 'A4',}, # A4, A3, B5, B4 ); return 1;} (Perl素人の私が作成したので、ヘンな箇所も色々ありそうですが)内容自体はとても簡単であることがわかると思います。このスクリプトをもとに、色々改造して「素晴らしく楽しい、そして人の生活を幸せにするWEB 2.0時代のコンビニ・プリント活用法」が生まれるキッカケになれば良いな、と思ったりします。2006-08-17[n年前へ]
■ストレス・フリーのホワイトボード「らくがき」術 
仕事打ち合わせの時は、大型のホワイトボードに液晶プロジェクターでPCの画面を投影し、必要に応じてホワイトボード(つまりPCの画面)にホワイトボード用のペンで書き込み(説明文や説明用の図)を書き入れていくことが多いです。そして、その画面に関して話し終わったら、デジタルカメラでそのホワイトボード画面(PC画面+ペンによる書き込み)を撮影して、次の話題にうつるわけです。時には、プラズマ・ディスプレイを使った説明などでも、そんな画面への(ホワイトボード用のペンを使った)書き込みをして、周りを驚かせてしまうことがあります。
 ところで、自分のノートPCを使っている時や、他の人のノートPCを使って作業をする時には、ちょっと面白い「テクニック」を使います。それは、(文房具屋さんで普通に売ってる)「透明の下敷き」をノートPCの画面に重ねて、その上に自由自在にホワイトボード用のペンを使ってカラフルに書き込みをする、というテクニックです。つまり、普通のノートPCをタブレットPCであるかのように使うわけです。使い慣れた「ホワイトボード用のペン」を使う分、タブレットPCよりも直感的に思えたりもします。例えば、そんな例を動画でお見せすると、「こんな感じ(動画を三つほど右に置いておきます)」になります。あるいは、その動画例からいくつかスクリーンショットを作ってみたのが、下の画像です。
ところで、自分のノートPCを使っている時や、他の人のノートPCを使って作業をする時には、ちょっと面白い「テクニック」を使います。それは、(文房具屋さんで普通に売ってる)「透明の下敷き」をノートPCの画面に重ねて、その上に自由自在にホワイトボード用のペンを使ってカラフルに書き込みをする、というテクニックです。つまり、普通のノートPCをタブレットPCであるかのように使うわけです。使い慣れた「ホワイトボード用のペン」を使う分、タブレットPCよりも直感的に思えたりもします。例えば、そんな例を動画でお見せすると、「こんな感じ(動画を三つほど右に置いておきます)」になります。あるいは、その動画例からいくつかスクリーンショットを作ってみたのが、下の画像です。



これが私の「ストレス・フリーのホワイトボード"らくがき"術」です。「説明上手になれる「らくがき」の技術」や「ストレスフリーのホワイトボード術」に影響されて、ちょっと書いてみましたが、考えてみれば「仕事」じゃなくて"らくがき"なので、ストレス・フリーなのは当たり前のような気がしてきました。しかも、この動画で示した例なんて、「仲間由紀恵をめがねっこに変えてるらくがき」です。ストレス・フリーなのが当たり前、かもしれません。…けれど、気分転換くらいにはなりますし、説明をしたりする時にもちょっと便利で面白いテクニックです。騙されたと思って、「透明の下敷き」と「細くて小さなホワイトボード用のペン」を文房具屋で買って、持ち歩いて使ってみるのはいかがでしょうか。
ちなみに、この動画中で、ブラウザ画面の左横でピョコピョコ動いているのが「眺めたWEBページ内容をすべて(本文つき)インターネットショートカットとして保存するアプリケーション」です。
2006-10-19[n年前へ]
■Sony Bravia のカラフル「絵の具花火」CM 
「カラフル・スーパーボール」CMもとても美しかったSonyのBraviaの新コマーシャルが、Sony Bravia のカラフル「絵の具花火」CM。粉体(スーパーボール)、液体(絵の具花火)ときたら、この次は、気体か少し大きめな物体辺りになるのだろうか。




2006-11-08[n年前へ]
■スペクトル処理で遊ぶためのMathematicaノートブック 
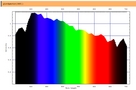
 色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。
色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。 また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
このノートブックの一つの特徴は、連続する「スペクトル」を(離散的なリスト)でなく「関数」として取り扱うところです。ですから、cyan467.34なんて入力すると、波長467.34nmでのシアンの光強度が出力されたりもします。そして、そんな関数主体の使い方をしてみることで(例えば plotSpector .5 D65# + .5 D50# & という風に)、「純関数(無名関数)」を使うことにも慣れてくるといった副次的な効果もあるかもしれません。