2007-05-04[n年前へ]
■「現実世界」をコミック調にする 
撮影映像のアニメーション化
実際の映像を、絵画・イラストレーション・コミック調に加工処理した映像がたまにあります。たとえば、古いところでは、A-haの「Take on me」のPVなどがありますし、最近では、キアヌ・リーブスが主演したアニメーション映画「A Scanner Darkly」などもそうです。好き嫌いがわかれそうですが、画像が単純化されたイラスト・マンガ風に映し出された世界にはやはり目が惹かれてしまう、という人も多いことでしょう。
かつては、カメラで撮影した映像を1コマごと手作業でなぞる(参考:ロトスコープ)ことも多かったと言いますが、A Scanner Darkly の場合などでは、ボブ・サビストンが開発した Rotoshop が、実写をアニメーション化する際に活用され、撮影・作業工程がいくぶん楽になったとも言われています。
デジカメで撮影した写真といった静止画像を各種イラストレーション調にするソフトウェアは数多くあります。また、動画処理ソフトウェアでも、ポスタリゼーション(減色処理)などの特殊効果を組み合わせれば、動画をイラスト風にすることができるものもいくつかあります。先日作成した、画像加工サービス Imagination You Make でも、各種絵画調に画像を変えるような処理が含まれていましたが、その中のイラストレーション調に画像を加工する部分などは、実は動画にも対応しています。Imagination You Make というWEBサービス 自体はJPEG画像のアップロード・加工にしか対応していないのですが、画像を処理・加工する部分に関しては動画の入出力(もちろん加工処理も)もできるようになっています。
「二次元レッシグ」を作る
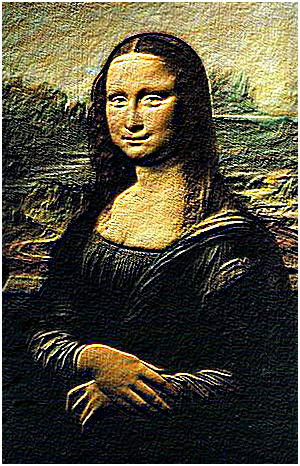
Imagination You Make の「イラストレーション処理」の使用例は、たとえば次の2枚の画像です。

左の1枚目の写真が実際の画像で、それに対して「イラストレーション化」をかけたものが右の2枚目の画像です(*)。「イラストレーション化」処理は、「カラー版画化」処理などと違って、輪郭線強調の度合いが小さいので、コミック調という感じではありませんが、それなりにイラストレーション風になっているのがわかります。
 動画映像に「イラストレーション化処理」をかけてみた時に、どのような映像に見えるか・映像に対してどのような印象を持つかを知るために、今回、スタンフォード大学ロー・スクールのレッシグ教授のインタビュー映像に対してイラストレーション化処理をかけてみました。右のGIF画像はその結果です。QuickTime形式の動画ファイルは le.mov (16MB) になります(*)。ほんの数秒のアニメーションですが、実際の映像よりもずいぶん単純化されて、実写とは異なった雰囲気を感じます。長時間眺めると目が疲れてしまうそうな気もしますが、たとえばCM映像のようなごく短時間の映像であれば、一種独特に抽象化された世界を味わうことができるかもしれません。
動画映像に「イラストレーション化処理」をかけてみた時に、どのような映像に見えるか・映像に対してどのような印象を持つかを知るために、今回、スタンフォード大学ロー・スクールのレッシグ教授のインタビュー映像に対してイラストレーション化処理をかけてみました。右のGIF画像はその結果です。QuickTime形式の動画ファイルは le.mov (16MB) になります(*)。ほんの数秒のアニメーションですが、実際の映像よりもずいぶん単純化されて、実写とは異なった雰囲気を感じます。長時間眺めると目が疲れてしまうそうな気もしますが、たとえばCM映像のようなごく短時間の映像であれば、一種独特に抽象化された世界を味わうことができるかもしれません。
現実世界のコミック化
Podcast の音声部分をテキスト化するサービスはすでにあります。また、Imagination You Make のように、デジカメで撮影された画像中をコミック調にしたり、顔抽出を行い、適切な部分に吹き出しをつけることができるWEBサービスもすでにあります。こういった技術を組み合わせることで、Podcast などで配信されている実写映像をマンガ風・コミック調アニメーションにしたりするといったことは、ごく近いうちに実現できることでしょう。
よくある街並みを撮影した映像や、よく知っている人たちが写っている映像をコミック調・イラストレーション化したら、どのような世界が見えるのでしょうか。そんな世界を眺めたら、どう感じるのでしょうか。アニメーション・映画作成会社でない普通の人でも、「ちょっとアニメーションを作ってみる」ということができたら面白いかもしれません。ちょっと作ってみたたくさんのアニメーション中から、いくつかの新しいものが生まれてくるかもしれません。商業的な映像を作り上げることは難しいかもしれませんが、「ちょっとアニメーションを作ってみる」ということは、もう簡単にできるようになっているのかもしれません。
* 使った素材は、NTTインターコミュニケーション・センター[ICC]によるHIVE インタヴュー・シリーズ 01:ローレンス・レッシグ のインタビュー映像です。そのため、上記映像をもとに作成された3枚の画像、および、QuickTime 映像はクリエイティブ・コモンズ 非営利-継承ライセンス になります。
2010-08-13[n年前へ]
■JavaScript/HTML5 で画像フィルタリング遊びをするときのTips 
 「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
「JavaScript/HTML5 で画像フィルタリングをしてみる」ページで遊ぶときに、カーネル・スケール・オフセットなどの作り方のコツを少し整理しておいた方が良いような気がしてきました。そこで、そのコツを簡単に箇条書きにしておくことにしました。
- 畳み込んだ結果をスケール値で割るため、カーネルの各値の合計値とスケールが等しければ、画像の明るさが保たれる。
- 上の場合の例として、Scaleが1ならカーネルの各値の合計値が1なら画像の明るさが保たれる。1より大きいと明るくなり(中央が1,1,1の場合など)、1未満だと暗くなる(中央が-1,2,-1の場合など)。
- 畳み込んだ結果をスケール値で割るため、(カーネルの各値の合計値が正なら)スケール大きくなると暗くなる。(カーネルの中央のみを1に他を0にして、スケールを1より大きくしてみればわかりやすい)
- オフセットが正値なら画像が明るくなり、負値なら暗くなる。(カーネルの中央のみ1で、スケールを1にした上で、オフセット値のみ変えてみるとわかりやすい)
- オフセットを255にして、スケールを-1にしたり、あるいは、カーネルの値を負値にすると、明暗が反転した画像になる。(オフセットを255にした上で、カーネルの中央のみ1でスケールを-1にしたり、スケールを-1でカーネルの中央のみ-1にしてみるとわかりやすい。あるいは、スケールを-1でカーネルの各値の合計値を負値にしてみるなど。)
- エンボス効果などをしたければ、微分フィルタになるカーネルを作る。たとえば、(一般的には中央に対称的に)正値と負値を配置する。スケールはカーネルの各値の合計値にしておく。また、たとえば、原画に対するエンボス効果の程度を小さくしたければ、カーネル中央の値を大きくする、など。
- ボカシ効果を得たければ、カーネルに正の値を適当に入れて、スケールをカーネルの各値の合計値と同じにすればいい。カーネル中央の値が大きく・周囲が小さい値のカーネルにすれば、ガウシアン・フィルタのようなぼかし処理をさせることができる。もしも、カーネル周辺部の値を大きくしたり、大きい値をカーネルの中央から離れた点に設定すれば、より強いぼかし効果を得ることができる。(たとえば、カーネルの四隅に2があり中央部が1で、スケールが9の場合など)
- 上記で、カーネルの値(もしくは値を入れる箇所)に方向性を持たせれば、ブレや動きを感じさせるようなフィルタになる。(たとえば、カーネル中央部横方向に3,2,1,2,3が入り、スケールが11の場合など。また、その方向性を変えてみるのも面白い)
- 適度なエッジ強調・輪郭抽出をしたければ、たとえば、ラプラシアン・フィルタを作ればいい。つまり、横方向の2次微分(1,-2,1が中央部で横に並ぶ)と縦方向の2次微分(1,-2,1が中央部で縦に並ぶ)を加算してやればよい。 つまり、たとえば、中央が-4でその上下左右の4点に1を入れてやればよい。これも、スケールが1で、中央が-3で斜め左右上下の4点に1が入れるなど、方向性を変えても面白い。効果の度合いは、中央値と周囲値の比を変えたり、どのくらい中央から離れた周辺部に値を入れるかによって変わる。
- シャープ化(鮮鋭化)には、入力画像からラプラシアン・フィルタを引けばよい。つまり、カーネル中央が正値の値で、周囲に負値を(一般的には対称的に)置く。スケールはカーネルの各値の合計値と同じにしておく。(たとえば、カーネル中央が10でその周囲8点が-1で、スケールが2など。あるいは、周囲8点でなく中央の上下左右を-1にして、スケールを6にするなど)
- 上記で、スケール値を1にして、カーネル各値の合計値が1になるように調整すると、鮮鋭化の効果が強いものになる(たとえば、カーネル中央が9でその周囲の8点が-1の場合など)。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 階調数を大幅に減らしたポシスタリゼーション(減色)効果を得たければ、たとえば、カーネル中央に100を入れ、オフセットを-10000とする。
- 上記の鮮鋭化フィルタで、負値を入れる点を中央から離せば、より強い鮮鋭化がかかる。
- 上記の色々なカーネルを、互いに組み合わせた(足し合わせた)ものを作れば、さらにさまざまな効果をさせるフィルタを作ることができる