2015-05-15[n年前へ]
■フェルメール「ミルクを注ぐ女」をマルチスケールに3次元可視化してみた 
 アムステルダム美術館(ライクスミュージアム)で、夏休みの自由工作カメラを構えて特殊撮影したフェルメール「ミルクを注ぐ女」を、微細なマチエールから額の形状まで、マルチスケールに3次元可視化してみました。(これまで作ったことがあるのは比較的大きな形状は無視したものばかりだったので)
アムステルダム美術館(ライクスミュージアム)で、夏休みの自由工作カメラを構えて特殊撮影したフェルメール「ミルクを注ぐ女」を、微細なマチエールから額の形状まで、マルチスケールに3次元可視化してみました。(これまで作ったことがあるのは比較的大きな形状は無視したものばかりだったので)
マスターピースを描いた筆致を、ブラウザ上でWebGLを使いグリグリ眺めていると、数年後の美術館はバーチャルリアリティを使った(触れるくらい近くから眺めることができる)リアルな展示物公開をしていたりするのかも…と想像したりします。たとえば、今現在は、ルーブル美術館で公開されている「モナリザ」は遠くからぼんやり眺めることがでこる程度の存在ですが、いつか手元で・目の前で大きく眺めることができたりするのかも…と想像したりします。
2016-12-23[n年前へ]
■Python/OpenCVで画像多重解像度解析コードを書いてみる 
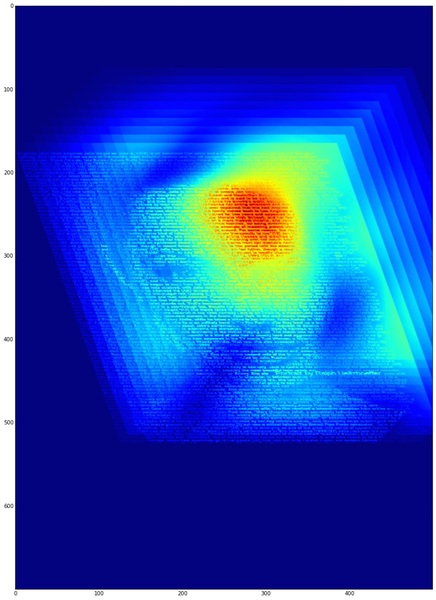
 多重解像度解析…といっても直交基底に分解するというような話ではなくて、単に各周波数帯の特性がどの程度含まれるかを眺めるといった用途なら(つまり、ガボール変換やSTFTを掛ける感じの程度の用途なら)、Python/OpenCVを使って十数行で書けるかも?と思い書いてみました。もちろん、実装は簡単第一最優先!というわけで、ガウシアンフィルタ差分で2次元のバンドパスを作成し、それを周波数軸で重ねて眺めてみるというくらいの話です。
多重解像度解析…といっても直交基底に分解するというような話ではなくて、単に各周波数帯の特性がどの程度含まれるかを眺めるといった用途なら(つまり、ガボール変換やSTFTを掛ける感じの程度の用途なら)、Python/OpenCVを使って十数行で書けるかも?と思い書いてみました。もちろん、実装は簡単第一最優先!というわけで、ガウシアンフィルタ差分で2次元のバンドパスを作成し、それを周波数軸で重ねて眺めてみるというくらいの話です。
実際に書いてみたら、ポスト処理含めて約20行くらいになりました。超入門的な画像処理コードですが、1次元〜2次元の多重解像度解析や周波数解析を行うことは意外に多いような気もするので、適当に貼り付けておくことにします。*
*画像処理クラスタからのコメント:
・マルチスケールで眺めるなら、DCゲイン1同士のガウシアン差分をとり、そのL2ノルムを1に正規化しすべし。
・周波数軸は等比的にした上で、ボリューム的表示も等比的比率で重ねたい。
import numpy as np
import cv2
from matplotlib import pyplot as plt
def DOG(img, s, r):
img2=img.astype('uint16')
img2=img2*128+32767
gs = cv2.GaussianBlur(img2,(0, 0), s)
gl = cv2.GaussianBlur(img2,(0, 0), s*r)
return cv2.absdiff(gs, gl)
img = cv2.imread("sample2.jpg",0 )
(h,w)=img.shape
pts1 = np.float32([[0,0],[w,0],[w,h],[0,h]])
pts2 = np.float32([[0,h*1/4],[w*3/4,h*1/4],
[w,h*3/4],[w*1/4,h*3/4]])
M = cv2.getPerspectiveTransform(pts1,pts2)
baseImg = cv2.warpPerspective(
img.astype('uint16'),M,(w,h))
for i in range(100,5,-10):
pts1 = np.float32([[0,0],[w,0],[w,h],[0,h]])
pts2 = np.float32([[0+i,h*1/4-i],
[w*3/4+i,h*1/4-i],[w+i,h*3/4-i],[w*1/4+i,h*3/4-i]])
M = cv2.getPerspectiveTransform(pts1,pts2)
img2 = cv2.warpPerspective(DOG(img, i, 1.05),M,(w,h))
baseImg = cv2.addWeighted(baseImg, 0.9, img2, 0.3, 0)
plt.figure(figsize=(6,6))
plt.imshow(np.array(baseImg))
plt.autoscale(False)
■Powered
by yagm.net


