2014-11-27[n年前へ]
■美術館での「偏光カメラ撮影」から「VR表示」までに必要な作業の解説編 
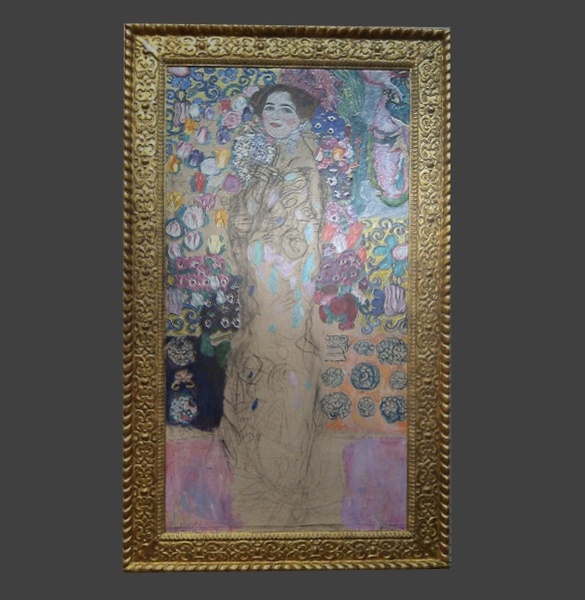
 今夏、趣味で作った「偏光カメラ」で撮影した画像から、さまざまな「VR表示」を行ってみました。…そこで、特に美術館内で「巨匠の絵画を複製表示する仕組み」の作り方を書き留め・整理しておこうと思います。
今夏、趣味で作った「偏光カメラ」で撮影した画像から、さまざまな「VR表示」を行ってみました。…そこで、特に美術館内で「巨匠の絵画を複製表示する仕組み」の作り方を書き留め・整理しておこうと思います。
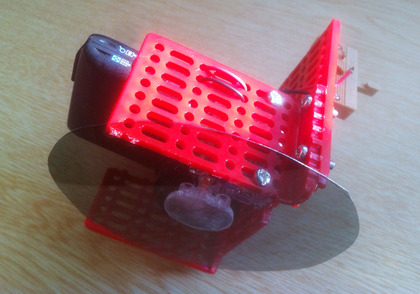
まずは、(たとえばカメラのレンズ前で偏光フィルムを回転させつつ動画撮影を行うなどして)撮影対象の表面で反射する反射光と物体内部で色づく光を区別する仕掛けを作ります。とても単純な仕組みとしては、カメラのレンズ前で偏光フィルムを回転させた際の動画輝度分布から、その際の輝度最小値を「内部拡散光」として、輝度最大値を「内部拡散光(色)+表面反射光(色)」として、内部拡散光(色)や表面反射光(色)を決める方法があります。
 そういった光反射の特性を(たとえばOpenGL Shading Languageなどで表現してやるなどして)、タブレットやスマホで(周りの環境光を感じ取りつつ)リアルな表示をしてみたり、WEBブラウザで周囲の環境光下で見えるさまをインタラクティブに表示させることができます。
そういった光反射の特性を(たとえばOpenGL Shading Languageなどで表現してやるなどして)、タブレットやスマホで(周りの環境光を感じ取りつつ)リアルな表示をしてみたり、WEBブラウザで周囲の環境光下で見えるさまをインタラクティブに表示させることができます。
ちなみに、美術館内での撮影は、(三脚使用が禁止されていることが多いので)手持ち動画撮影を行った上で、(偏光フィルムを回転しつつ撮影している動画に対して)手振れ補正を行う必要があります。…というわけで、「偏光カメラ撮影」から「VR表示」までの手順としては、偏光情報を記録しつつ動画撮影→動画を手振れ補正→(動画中の)画素機度の最小・最大値から内部拡散光(色)+表面反射光(色)の推定→反射特性の推定→お好みに応じてVR表示…という具合になります。また、美術館内の環境光分布は、リコーのThetaなどを利用して撮影しておくのが良いかもしれませんね。
次は、スマホ等をヘッドマウントディスプレイにするハコスコでも使って、美術館に行ったつもりになれるVRキットでも作ってみようと思います。
