2000-04-09[n年前へ]
■心に浮かぶハートマーク 
色覚の時空間特性で遊んでみよう
4月である。「四月物語」の4月である。
で書いたように、私は4月だけは英語の勉強をしたくなるのである(何故なら、全然できないから)。そこで、ここのところ英語の先生のところに足繁く出向いている。その時に、信号機の例題を出されて「青信号」と言おうとして私は"ablue light"と言ってしまった。すると、「青信号は"green"だ -> The run signalis green.」と言われてしまった。しまった、確かにその通りだ。いや、英語でそう表現することに納得という話ではない。英語ではこうだと言われたら、私はそのまま頷くのみである。"Yes,sir"状態である。納得したのは、信号機の「現実の」色の話だ。そう言えば、日本でも信号機は「緑色」だった。試しに、信号機の一例を次に示してみる。 実は人にそう優しくないユーザーインターフェースの一例 |
本当は「緑色」なのに、「何故、青信号と言われていたのだっけ?」と考えながら、帰り道に交差点、「緑」信号をじっと見ていた。すると、「緑」信号は消えて、黄信号になった。しかし、私の目にはその瞬間「赤」信号が見えたのである。
私は夢を見ていたわけでも、予知能力があるわけでもむろんなくて、それは単なる錯覚である。「緑」信号が消えた瞬間に「赤」信号が見える、という錯覚である。
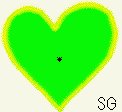
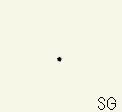
私が見た「赤」信号機の錯覚を実感してもらうために、こんなアニメーションGIFを作ってみた。ソフトをレジストしてないが故の、SGという文字は気にしないでもらいたい。下の画像中央にある黒い点を見つめていて欲しい。すると、緑のハートマークが消えた瞬間から、赤いハートマークがおぼろげに見えるはずである。
|
これは、色覚の時間特性による錯覚の一つである。実際に、赤いハートマークがあるわけではない。私の心の中にだけ、浮かぶハートマークである。
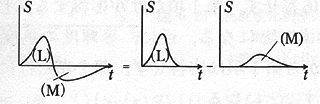
その原因となる色覚の時間特性を示すグラフを以下に挙げる。これは色覚の時間特性を示すグラフの例である。色覚のインパルス応答のようなものである。ある色を見た後には、その色の反対色を感じるということを示している。
 |
このような錯覚というのはとて興味深いものである。視覚という「デバイスの特性」が「目に見えて実感できる」ことが特に面白い。以前、
- 分数階微分に基づく画像特性を考えてみたい-同じ年齢でも大違い-(1999.02.28)
- コピー機と微分演算子-電子写真プロセスを分数階微分で解いてみよう-(1999.06.10)
- ゼロックス写真とセンチメンタルな写真- コピー機による画像表現について考える - (99.06.06)
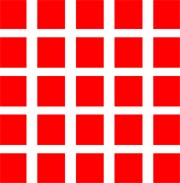
さて、先の錯覚は色覚の時間特性によるものだった。それと全く同じような錯覚が、色覚の空間特性から得ることができる。そのような錯覚の一つにこのようなものである。それを下に示してみる。
 |
この有名な画像パターンを見れば、「白い線の交差部が赤く見える」はずだ。
これは、色覚の空間特性によるものである。これを示すグラフの例を以下に示す。この場合もやはり色覚の時間特性のように、ある刺激があるとその周囲に反対の色の影響が表れる。例えば、周りに白が多いと、その部分は黒っぽく見える。赤色の周りは緑がかって見えるのである。逆に緑色のものの周りは赤く見えるのだ。
そして、それをさらに進めると、周囲に赤色が少ない場所は、周りに比べて赤く見えるのである。上の画像で言えば、白の交差部は、赤の刺激が少ないので、赤の刺激を逆に感じるのである(ちょっと説明をはしょりすぎかな)。
 |
今回は、このような色覚の空間特性をシミュレートしてみたい。道具は単純にPhotoshopだ。もう手作業でやってみるのだ。ネコの色覚で遊んだ
の時と同じである。 | これがオリジナル画像。黒背景に白い線で格子模様が描かれている。 |
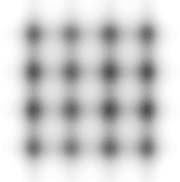
 | 白い(つまり光刺激が多い領域)からの影響を考える。先に示したグラフのように、光刺激がある箇所と少し離れたところではそれと逆の刺激を受けたような効果がある。 そこで、まずは白い部分からの影響をガウス形状のボカシにより、真似してみる。ある画素から少し離れた所に影響が及ぶのをシミュレートするのである。 |
 | 白い部分からの影響(実際には、比較問題となるので黒い部分からの影響と言っても良いだろうか?)は「白と逆の方向、すなわち黒い方向」に働く。 そこで、上の画像を階調反転させる。すなわち、ある画素から少し離れた所に元の明るさと逆の影響が及ぶことをシミュレートするのである。そしてさらに、階調のカーブを鋭くしてやる。 |
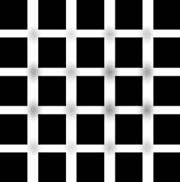
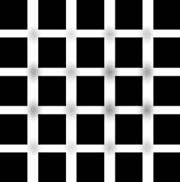
 | 上で計算したものとオリジナルの画像を加算してやる。これが、人間が感じる画像をシミュレートしたものである。 白い格子の交差点部が黒く見えているのがわかると思う。といっても、もともとその部分は黒く見えていたとは思うが。 下に、シミュレート画像とオリジナル画像を並べてみる。 |
 |  |
このようにして、オリジナル画像を見たときに感じる錯覚をシミュレートできたことになる(もどきだけど)。
さて、上では簡単のためにグレイスケールで遊んでみたが、最初に示した赤白の場合のようなカラーの例を示してみる。次に示す四角形の中央部は、右と左ではいずれも右の方が赤っぽく見えるはずである。緑に囲まれた領域は、本来の色に対して、緑と逆の赤色に見えるのである。上に示した白黒格子と全く同じ理屈である。
|
|
|
|
さて、この右下の画像中の赤は通常の「赤」よりもさらに鮮やかな「赤」を実現していることになる。左下のものと同じ赤100%の色であるが、左よりももっと鮮やかに見えている筈だ。右下と比べると、左下の赤は落ち着いた赤色に見えてしまうのではないだろうか?
この右下の赤、すなわち緑に囲まれた赤は、物理的にCRTあるいは液晶(今あなたがこのWEBページを見ているデバイス)などの表現可能領域を越えた、さらに鮮やかな赤色に見えているわけだ。ヒトの視覚のデバイス特性が故に鮮やかに見えることになる。
さて、鮮やかな「赤」と言えば、「ポケモンチェック」によれば、日本民間放送連盟のガイドラインには
- 映像や光の点滅は、原則として1秒間に3回を超える使用を避けるとともに、次の点に留意する。
- 「鮮やかな赤色」の点滅は慎重に扱う。
- 前項1の条件を満たした上で1秒間に3回を超える点滅が必要なときには、5回を限度とし、かつ、画面の輝度変化を20パーセント以下に押さえる。加えて、2秒を超える使用は行わない。
- コントラストの強い画面の反転や、画面の輝度変化が20パーセントを超える急激な場面転換は、原則として1秒間に3回を超えて使用しない。
- 規則的なパターン模様(縞模様、渦巻き模様、同心円模様など)が、画面の大部分を占めることも避ける。
しかし、その「赤」と「緑」パターンが細かくなると、何故だか不快なのだ。色覚の時空間特性を考えると、「赤」と「緑」の細かいパターンというのは、もしかしたら読む際に刺激が強すぎるのではないか、と想像してみたりする。根拠はたいしてないのだけれど。
2000-09-02[n年前へ]
■もうすぐ二歳の「できるかな?」 
初心に帰ってみましょうか?
「できるかな?」が始まったのは二年近く前の秋のことだった。
でも触れたが、当初(実は今も続いているが)は某社内の某サーバー内でこっそりと始めてみたのだった。それから二年あまりでずいぶんと色々な話が増えた。某社サーバー内でしかアップしていない- プリンタドライバーは仮免
- 続 電子写真プロセスを分数階微分で解いてみよう
- 続々 電子写真プロセスを分数階微分で解いてみよう
そして話が増えてきたせいか、自分自身でも「アレッ、あの話はどこにあったけ?」というように迷ってしまうことが多々ある。迷うどころか、最後まで見つからないこともしばしばあるのだ。そして、それは私でもない他の人であればましてやそうだろう。というわけで、
では簡単にそれまでの話の紹介をしたし、ではhirax.net内の全文検索機能を付けてみた。今回は、これまでの話題をもう一度自分で読み直して、その中から「自分のお気に入り」を調べてみたいと思う。そして、最近少し話題が変になってしまっている反省をして、もう一度初心に帰ってみようと思うのだ。
まずは、1998年の話題からいくと
というあたりが、良い感じだ。京都の風物詩である「鴨川カップル」達が人目を気にしながら寄り添う合う姿を考えてみたものだ。後の「恋の力学」シリーズなどはここらへんから始まっていた、といっても良いだろう。そしてこの頃の[Scraps]系の話題としては、がある。少し前に、この「さなえちゃん」を描いた漫画の作者からメールを頂いたのがとても私には印象深かった。そして、1999年の上半期から選んでみると、まずは
というところだろう。ハードディスクの情報を可視化することで情報圧縮・エントロピーを考えてみた一話である。そして、同じような「可視化シリーズ」の一つである- 感温液晶でNotePCの発熱分布を可視化する- 熱いところで感じてみたい St.Valentine 記念 - (1999.02.14)
- NotePCの発熱分布を比べてみたい- お熱いのがお好き SOME LIKE IT HOT - (1999.02.15)
そして、1999年の下半期はもう自分で言うのも何だが傑作揃いである。大体、書いているペースが自分でも驚くくらいのハイペースだ。月当たりの話の数を数えてみると、
- 7月 9話
- 8月 9話
- 9月 8話
- 10月 8話
- 11月 11話
- 12月 9話
この頃の「お薦めの話」はいっぱいある。例えば、
に始まった「文章可視化シリーズ」や、で始まった「ASCIIアートシリーズ」だろう。から始まる「江戸五色不動シリーズ」は江戸にロケまで行ったので、とても思い出深い話の一つである。しかも、妙な偶然のせいでまるで小説の中に迷い込んだような気持ちになったものだ。そして、WEBページを作る上では
などもどうしても外せない。そして、この後結構続くことになるという「恋の力学」シリーズもこの時期に始まっている。そして、この頃の一番人気が何と言ってもだろう。この「ミニスカート」系の話の流れは以降も続くことになるのが自分では意外でもあり、残念でもある。それはさておき、ナンセンス系ではなんてのも面白い話だと思う。そして、1999年の終わりはやはりこれが「お気に入り」の話である。また、[Scraps]系の話がこの時期にはやたらいっぱいあるのが面白いところだ。その内からいくつかピックアップするとこんな感じだろうか?- [Scraps]絵馬 - どこにもいないよ- (1999.07.09)
- 新宿駅は電気羊の夢を見るか- 意識とは何か - (1999.07.10)
- [Scraps]合掌 - キレイはキタナイ、キタナイはキレイ- (1999.08.01)
- [Scraps]いつかきっと -掌の中の答え - (99.11.03)
- 「文学論」と光学系 - 漱石の面白さ-(2000.02.27)
- 恋の力学 恋の相関分析編- 「明暗」の登場人物達の行方 - (2000.04.01)
- 恋の力学 恋のグラフ配置編- 「明暗」の収束を見てみよう - (2000.04.02)
- 恋する心を見てみたい - 恋のきっかけはどの出来事?- (2000.05.14)
- 恋の形を見た人は - 恋の相対性理論- (2000.05.17)
さて、今回は2000年上半期までの話の中から「私の好きな話」を振り返ってみた。とはいえ、私の好きな話=他の人の好きな話ではないようだし、他の話も適当に眺めて頂いたら良いかなぁ(私が)、と思うのだった。
2007-11-28[n年前へ]
■「東京タワー」と「分数階PID制御」 
浜松町からほど近い増上寺越しに、朝と夜、二度東京タワーを見る。デジタルカメラのシャッターを何回も押したけれど、CFカードが入っていなかったことに、今気づく。
CFカードには記録されていないけれど、ファインダーの中で、(名前がわからないけれど)奇麗で大きな花越しに、通りの木々の葉越しに、増上寺の瓦越しに眺めた東京タワーは、つまり、積み重なった歴史の向こうに眺めた東京タワーはとても味わい深い姿と色をしていた。
芝公園の横、東京のホテル地下二階を会場にするMATLAB EXPO 2007 の会場を散策していると、「分数階PID制御」なんていうキーワードが耳に入ってくる。何だかとても懐かしいキーワードだ。以前、妄想したものの延長ならば、それは"現在"の姿を反映(比例)した"P=Proportional"と、過去の履歴を積分した"I=Integral"と、その瞬間の変化(動き・移り変わり)を強調した微分の"D=Differential"を、テキトーに混ぜ合わせたようなものなのだろうか。分数階微分の周波数領域、すなわち現在・過去・未来の間の色んな領域で、適当なゲイン(増幅率)をかけ、テキトーな位相遅れを加えた、そんな制御なのだろうか。
色んなものを聞き・眺めることは本当に面白い、とつくづく思う。世界は限りなく広い。
2011-01-25[n年前へ]
■「分数階微分」「半端(ハンパ)階微分」…どんな名前が好きですか!? 
 最近、私の周囲若干1メートルの近世界では、数学が大ブームになっています。だから、たとえば、「ノルム空間のすべてのコーシー列がその空間中に極限を持つとき」と口ずさめば、その奇々怪々で意味不明な呪文を聞いた人は、すぐさま「その空間は完備"completeness"であり、バナッハ空間"Banach space"とよばれる」と一気に答えなければならない、と暗黙のルールがあるくらいです。
最近、私の周囲若干1メートルの近世界では、数学が大ブームになっています。だから、たとえば、「ノルム空間のすべてのコーシー列がその空間中に極限を持つとき」と口ずさめば、その奇々怪々で意味不明な呪文を聞いた人は、すぐさま「その空間は完備"completeness"であり、バナッハ空間"Banach space"とよばれる」と一気に答えなければならない、と暗黙のルールがあるくらいです。
そんなマイリトル数学ブーミングな雑談中で、なぜか「分数階微分」の話題になりました。それは、「分数階微分」の「分数階」は他の名称の方が混乱しなくて良いのではないか…などという、役にも立たないそうもない楽しい雑談です。
関数f(x)をフーリエ空間でF(w)と表すとき、f(x)のn階微分は(iw)^n F(w)と表される。「n階微分」と書くと、まるでnは整数であるかのようですが、この「分数階微分」における「n階微分」のnは分数=有理数に限る必要もなければ、実数に限る必要もない・・・となれば、「分数階微分」の「分数階」という名付けを少し考え直したくなります。
Fractional Derivatives
 "分数階微分"="Fractional Derivatives"のFractionalに、"分数"=有理数という意味を感じてしまうと、何だか少しわかりにくくなるかもしれません。むしろ、そこからは、”半端(ハンパ)な”という実に中途半端な意味を感じた方が、むしろわかりやすく、楽しいような気もします。
"分数階微分"="Fractional Derivatives"のFractionalに、"分数"=有理数という意味を感じてしまうと、何だか少しわかりにくくなるかもしれません。むしろ、そこからは、”半端(ハンパ)な”という実に中途半端な意味を感じた方が、むしろわかりやすく、楽しいような気もします。
「分数階微分」の代替ネーミングを考えるとしたら、どんなものになるでしょうか?「分数階微分」「半端(ハンパ)階微分」、一体全体、どんな名前が自然に感じるものでしょうか。・・・こんな話題が楽しそうに思えたならば、街を歩きながら、こっそりこんなフレーズを口ずさんでみましょう。「ノルム空間のすべてのコーシー列が・・・」、きっとそのとき、あなたの横を駆け抜ける人が、「その空間は完備であり・・・」と答えてくれるはずです。