2000-01-13[n年前へ]
■WEBサイトの絆 
WEBの世界を可視化しよう
目に見えないものを実感できるものにしようと思うことは多い。「直接感じることが出来ないものを感じられる形にする」という作業とその結果には非常にわくわくさせられる。それは、きっと私だけではないと思う。
目に見えないものは色々ある。可視化して見てみたいものは多々あるのだが、以前、
の時に扱った、WEBのトポロジーなどもその最たるものである。WEBページはもちろん目に見えるわけではあるが、それらがどう繋がっているか、すなわち、WEB[= クモの巣(状の物);織物 ]そのものは目には見えない。ネットワークという目に見えない世界でWEBサイト同士がどう繋がっているか、それは企業のWEBサイト同士であれば企業間の繋がりを示すかもしれないし、公的機関のWEBであれば公的機関内部の繋がりが見えてくるかもしれない。そして、個人WEBであれば、個人どうしの繋がりが見えてくるだろう。そして、さらに考えを進めるならば、それが「WEBの繋がりだ」と端的に言い切ってしまっても良いと思う。
そういう色々なWEBサイト同士が互いに結びつき合う、つまりWEBそのものを今回は可視化してみたい。その結果はきっと「WEBサイトの絆」を私に見せてくれるはずだ。
例えば、ファイルシステムを可視化するものであれば、
- xcruise( http://tanaka-www.cs.titech.ac.jp/~euske/index-j.html )
そして、今回の本題のWEBサイトのHyperlink構造を可視化するソフトウェアも、少し探しただけでも結構ある。例えば、
- Site Manager
- ( http://www.sgi.com/software/sitemgr.html )
- HyperLINKWWW Visualization/Navigation
- ( http://www.acl.lanl.gov/%7Ekeahey/c3/navigate/navigate.html )
しかし、よく調べていないので間違っているかもしれないが、この辺りのソフト(appleを除く)はWEBサイト内のリンクのみに限られるようである。それでは、今回の目的とは違う。何しろ、今回知りたいのはWEBサイト同士のリンクの度合いである。WEBのトポロジーなのである。
そこで、もう少し探してみる。すると、今回の目的にかなり近い情報が
- Web構造の把握 宮久地博臣 都立科学技術大学大学院 平成9年度修士論文
- ( http://home2.highway.ne.jp/miyakuji/shuron.html )
やり方はどうしたら良いだろうか?宮久地氏と同じようにWeb Robotを作成して、データを集めるのが理想的だろう。しかし、「perl入門」を昨日やっと買ったばかりの私にはとても難しそうである。いや、もしそんなことをしたらとんでもないことになるに違いない。
そこで、perlのlwp-rgetを用いて各WEBの内容をローカルのPC内にダウンロードした上で、勉強がてらperlで解析を行うことにした。と、思ったのだが、lwp-rgetが上手く動いてくれない。まだドキュメントをちゃんと読んでいないせいだろうか?何故か、ダウンロードの途中で終了してしまう。仕方がないので、急遽作戦を変更し、ダウンロード作業はlwp-rgetではなくてwgetを用いることにした。
行った手順は以下のようになる。
- 5つのWEBサイトを広いWEB内から適当に選択する
- 選んだ各WEBサイト内のファイルについて、相互のハイパーリンクを抽出し、その数を解析する
- その結果を可視化する
以下に、解析を行った結果、すなわちサイトA,B,C,D,Eの相互に対するリンク数を示す。
| ↓から→へのリンク数 | |||||
0 | 2 | 0 | 27 | ||
1 | 0 | 13 | 273 | ||
20 | 2 | 0 | 43 | ||
0 | 11 | 0 | 285 | ||
1 | 1 | 1 | 1 | ||
合計 | 22 | 14 | 3 | 14 | / |
サイトE「日記猿人」へのリンクがムチャクチャ多いのは投票ボタンという形で、他のサイトからリンクがなされているからである。
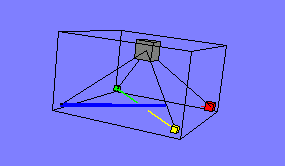
さて、上の表からではWEBの絆を実感できないので、「WEBの絆」を3次元空間に可視化するJavaアプレットを以下に張り付けておく。WEBサイトが5つあるので、それぞれのサイトをピラミッド構造(四角柱状)に配置した。
各WEBサイトの表示色は、
- A = 赤
- B = 緑
- C = 青
- D = 黄
- E = 灰
それぞれのサイトから伸びる直線の長さは、そのサイトから他のサイトへ向かうリンク数に比例したものにしている。また、直線の太さもリンク数に比例させている。また、それぞれのWEBサイトを示す立方体の大きさは自分へ向かうリンク数に比例させている。ただし、サイトEの大きさはあまりにも巨大なため、リンク数に比例したものにはなっていない。また、サイトE、すなわち「日記猿人」、へのリンクは省略し、全てサイトEからの直線リンクを表示するだけにした。
さぁ、WEBサイトの構造を自分の目でみて、そしてグリグリ動かして見てもらいたい。このグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
Java表示が上手く動かない人のために、静止画も一応張り込んでおく。
 |
どうだろう?この5つのWEB間のWEB構造から何が見えるだろうか?こういう解析を数多くのサイトに行うと非常に面白い結果が得られそうである。特に「日記猿人」のようなコミュニティーに対して行うと興味深い結果が得られるはずだ。
私のような「日記猿人」の日記はほとんど読まない(サイトAに関しては大ファンであるが)人間にとっても興味深いのであるから、関係者にとってはきっと...の筈だ。
さて、今回はテストのためにごく少数(5つ)のWEBの解析を行ってみた。いつか、こういった解析を広い範囲で行い、そして、時系列的な変化をも調べようと思う。銀河のvoid構造が観測され、可視化されたものを見たときもとてもわくわくしたものだが、WEBの構造・変化ならばどうだろうか?
不思議なことに、そういうことを考えていると、「新宿都庁」と「思い出横町」が頭の中に浮かんできてしまうのは何故だろうか?押井守の影響だろうか。謎である。
そして、こうも思う。WEBネットワークの中でWEBサイトは何を感じているのだろうか?これらのWEBサイトはもしかしたら孤独を感じているのだろうか、それとも繋がりを感じているのだろうか?あの時のページの中の一フレーズがその答えの一つなのかもしれない。
2003-08-01[n年前へ]
■総務省と国立国会図書館、「平成国立インターネット図書館」を構築へ 
「総務省と国立国会図書館は7月26日、「平成国立インターネット図書館」(仮称)を構築することを明らかにした。この構想は、更新され消去されていくWebページの情報を蓄積し、閲覧可能な状態で保存していくというもの」という記事。
2004-10-25[n年前へ]
2009-09-25[n年前へ]
■「のりしろ」という、ムダではない「ムダ」 
瀧口雅仁「平成落語論─12人の笑える男 (講談社現代新書)
」から。
文化でいう「のりしろ」と言えばいいのか。ムダではない「ムダ」。あとになって切り捨てられるかもしれない部分があってこそ、芸というものの良し悪しは見えてくるのではと、最近強く思うのだ。
2010-01-10[n年前へ]
■「明治末期」に行ってみた。 
 「古写真」と同じ場所で写真を撮って「タイムトリップ」してみませんか?というわけで、とりあえず、「明治末期」に行ってきました。行った時代が明治末期なら、行った場所は、東海道三島宿近くの三島大社です。歌川広重(安藤広重)が東海道五十三次の浮世絵「三島」(右隣の画像)に描いた「三島大社前」です。
「古写真」と同じ場所で写真を撮って「タイムトリップ」してみませんか?というわけで、とりあえず、「明治末期」に行ってきました。行った時代が明治末期なら、行った場所は、東海道三島宿近くの三島大社です。歌川広重(安藤広重)が東海道五十三次の浮世絵「三島」(右隣の画像)に描いた「三島大社前」です。
さて、下に張り付けた画像が明治末期の三島大社前です。三島大社の大鳥居前を走るのが東海道です。右の方の先には、お江戸日本橋があって、左の方へ歩いて行くと伊勢神宮や京都があります。この写真なら、同じ場所にタイムトリップしやすそう、というわけでこの場所へ行って写真を撮ってみることにしました。

同じ場所で撮影してきたのが下の写真です。少しづつ変わっていっただろうものもありますが、時代が明治末期から平成22年の今になっても、変わっていないものもあります。何だか、不思議な気分です。

時間旅行から帰ってきてから気づきましたが、あと、百メートルくらい場所を移動して逆向きにシャッターを押してみれば、よかったと思います。
そうすれば、広重が描いた東海道五十三次の「三島」と同じ場所へタイムトリップすることができたはずです。「ヒロシゲブルー」の世界へ入り込むことができたはず、と思うと少し残念な気がします。
歌川広重の作品は、ヨーロッパやアメリカでは、大胆な構図などとともに、青色、特に藍色の美しさで評価が高い。この鮮やかな青は藍(インディゴ)の色であり、欧米では「ジャパンブルー」、あるいはフェルメール・ブルー(ラピスラズリ)になぞらえて「ヒロシゲブルー」とも呼ばれる。
「歌川広重」





